ホームページのデザイン
私のサイト 「ヒーリングミュージック Naoki's Fantasy」のデザインを少し変えました。
私は前々から、ホームページの以下のことを直そう、直そう、と思っていました。しかし、他人に頼らない私なので、大学での実験レポートのあまりの困難さのために、時間がとれませんでした。(大学3年以降に制作・公開した曲はたった3曲です。悲しいですね。)
- ある種のjavascriptの使いすぎ。左右のメニューの色や、画像の変化がこりすぎて、onmousover、onmouseoutだらけで、ごちゃごちゃなHTMLになっていたこと。
- 文章の文字と文字の間隔、行と行の間隔が狭くて読みづらい。
- <table>を使いすぎて、ごちゃごちゃなHTMLだった。(ホームページビルダーのレイアウトをそのまま使っていた。)
- 左右のメニューの1つ1つの文字が大きく、また、それらの間隔も広かったため、下までスクロールしないと、全てが見れない状態。
一昨日から、CSSから新しいものを作り、今日ようやく終わり、アップロードしました。
今の自分は、満足しています。
後、数ヶ月でもすれば、またいろいろ修正したくなるのでしょう。
自分の作る音楽、自分の身体意識など、何でも理想がどんどん高くなっていきます。
| にほんブログ村 |  ランキングに参加しています。 応援クリックよろしくお願いします。 |
私の掲示板に。
こんなコメントが書かれていました。
「 Sterling Silver Bezel Set Heart Stud Earrings with Lavender CZ 」
ラベンダーキュービックジルコニアを用い、ハート形イヤリングをはめ込んだスターリング銀製の受けみぞ。でしょうか?
そして以下のURLが書かれていました。
http://alphabet.mortgage-income.com/just-arrived-c990/sterling-p55088.html
ホスト名を見ると、ロシアからの書き込みであることが分かりました。
迷惑な宣伝書き込みなのですが、きれいなのでここで紹介しました。
一方下品な書き込みが後を絶たないので、私が確認してから、掲示板上に反映されるような仕組みにしました。
以下に、今までに私の掲示板に下品な書き込みを行ったホスト名を書いておきます。
(なぜか大阪が多いです。そして必ずメールアドレスtviscqmbldq@yahoo.co.jpを書いています。)
ntoska146136.oska.nt.adsl.ppp.infoweb.ne.jp
ntoska191193.oska.nt.adsl.ppp.infoweb.ne.jp
ntoska049053.oska.nt.adsl.ppp.infoweb.ne.jp
nwtfb-19p2-149.ppp11.odn.ad.jp
pppax106.osaka-ip.dti.ne.jp
d59.hosakafl9.vectant.ne.jp
116.31.150.220.ap.yournet.ne.jp
理想のカウンター探し
(癒しの音楽を聴きに来てくださった方は、
前回・前々回の記事に行って頂ければ、新曲2曲聴けます。)
私が今まで使っていたアクセスカウンターは、Javascriptで動作していたため、もし、ユーザー様が使用しているブラウザのJavascriptがオフになっていたら、その人がカウントされなかったわけです。それを解決するために、CGIを中心に動作しているような感じの(まだCGIの知識がありません。)カウンターを探しました。
どうせ新しくするなら、とても質の良いものを設置したいと思い、本気で探しました。
そして、以下のサイトで、無料でとても高機能なカウンターを見つけました。
http://www.cgi-amigo.com/
しかし、SSIを使用するカウンターでした。そうなると、私のトップページの拡張子.htmlをshtmlにしなければなりません。http://*****/というURLでアクセスした場合、ちゃんと表示されますが、1文字付け足すことで、ページランク、検索エンジンの掲載順位に影響するのではないかを考え、上手く動作した末に使用を断念しました。結構悔しい思いでした。
今度は、CGIのみで動き、その上、合計、今日、昨日のアクセス数が表示できるカウンターを探しました。
以下のサイトでシンプルなものを見つけました。
http://www.cgi-down.com/cgi/l_counter.php
これはJavascriptがメインではなさそうですし、CGIで動くようなので、「やっとみつけたぞ」と思いました。
そして、実際に取り付けて更新ボタンを何度か押してみると、全部カウントしているのが分かりました。これでは、曲一覧表を見に、私のトップページに来た回数をすべてカウントしてしまうので、使えません。
次に以下のカウンターを見つけました。
http://www.groo-web.com/gif_counter.shtml
これは、SSIが使えれば、今日、昨日のアクセス数をテキストで表示できるというものでした。私は勝手な思い込みで、CGIのみなら、今日、昨日のアクセス数を”画像”で表示できるにとどまるのだな。と思い、早速試しました。
しかし説明を読んでいくうちに、CGIのみだと、今日、昨日のアクセス数を表示すること自体できないことが分かり、これも断念。
このとき、私のカウンター選びの最低条件は
・CGIのみで動作するもの。
・Javascriptでカウントしないもの。
・同じIPアドレスでのアクセスを重複しないもの。
・合計、今日、昨日のアクセス数が表示できるもの。
でした。
そして、ついに、条件を満たし、かつ、一定期間のアクセス数が保存できるなどの機能がついたカウンターを見つけました。
その内、自分で作れるようになりたいと思うが、明日から学校。。。
今日はほとんどカウンター探し・設置に費やしました。
にほんブログ村 |
 ランキングに参加しています。 応援クリックよろしくお願いします。 |
新曲「星空を眺めて」・前期における私の体

新曲を公開しました。
無料のオルゴール風音楽です。
途中に弦楽器を使っています。
かわいらしさ、静かな癒しを感じる曲です。
詳しくはこちら→「星空を眺めて」
右の写真は、http://www.ashinari.com/2009/08/28-027018.php?category=16 から頂いたものを加工しました。
下のプレーヤーでどうぞお聴きください。
にほんブログ村 |
 ランキングに参加しています。 応援クリックよろしくお願いします。 |
以下、2009年前期における私の体について
前期は今までの比にならないほど、課題、レポートが忙しかった。
特に私は人にほとんど頼らずに、自力でやりたいという方針なので、間違えなくハードであったと感じている。
”自分が、やるべきことに追われ、私自身を安心させたいがために、自分が狂ったように、期限よりもずっと早く、そのやるべきことを終わらせようとしているとき”当然、時間に余裕ができ、だいぶ先のテスト勉強に備えたり、1週間先の宿題まで終わらせたりできる。
しかし、その「焦り」は感情と体を固くしてしまっていた。私は6,7月ぐらいに、どんどん固く年老いているような感覚をとらえていた。分かっていながらも、この期間中は、まったく対処できずに、どぶ沼へ沈んでいくようであった。
細かく挙げると以下のようなこと。
・体幹部の力で足が動かなくなり、意識して足を前へ前へと動かして歩いてしまっていた。
・焦りが足の膝上の筋肉、背中、肩のような無駄な場所への力みになっていた。
・脚の内側の筋肉、体幹部の筋肉が、衰えて萎縮した。
・機敏であるのは良いが、常に固さが伴った動きが当たり前のようになってしまっていた。
結果的に、以上のことは、相互に作用しあいます。
体全体の連動ができなくなっていたということなのです。
そして「焦り」だけでなく、このような体の状態も、感情を固くする原因になったと思う。
私は、もし、落ち着いていられないぐらいの「焦り」がなければ、自然に体の状態は良くなる。
しかし、今、急いでいながらも、体を管理できるような自分へ進化しようとしていると私は考えている。
私はこれから迎える後期は、焦り、急ぎつつも、体への意識をおろそかにしないことを考えていこうと思う。
前期が始まる前は全くそのような意識は無かった。自然にしていて先程書いたような、だめな状態に陥ってしまった。今、こう考えることができているだけでもきっと、私の体は変わるはず。
私には、最高に体がスムーズに動く状態があります。どこをどう動かし、どれぐらいの力を用い、どこにどれぐらいの意識を流すかなど、常に細かい調整がある程度定まりますが、その調整が、時を経てだんだん変わっていくのです。このように、もともと変化する体が、前期中の「大きな焦り」によって、大幅に変化し、「体への意識の設計図」が塗り替えられてしまったようです。以前の設計図どおりでは通用しなくなっている。
このように、私は自分の体からの微妙な力み、脱力などのメッセージを捉えることができることに喜びを感じている。そのメッセージは常に変化し、「これさえずっとやっていればよい。」ということは無い。別の言い方をすると、「これさえずっとやっていればよい。」ということが、常に変化しています。9年連続200本安打を記録したイチロー選手も同じことを言っていました。
体のある部分の進化、または退化、その期間の心の状態、などが混ざり合って「設計図」を更新しているのだと考えている。
新曲「赤い屋根の町」
4ヶ月ぶりに新曲が出来上がりました♪
私は8月9日のブログで、”今制作中の曲は少し変わった感じです。”と書きました。
その曲がついにできました。
下のプレーヤーでどうぞお聴きください。( 8分3秒 )
↑ http://sozai-free.com/sozai/01099.html から頂いた画像を私が加工しました。
癒し・かわいらしさ・不思議さと、ときどき幻想的な雰囲気がある曲です。
テンポはちょっと速いと感じるぐらいです。
ゲーム音楽風のキーボード、柔らかなトロンボーン、サックスの音で伴奏を奏でています。
今までの私の曲には無い曲調だと思います。
しかし、相変わらずコード進行は変わった感じです。
次は、簡単なオルゴール系の音を使った曲を作って、
皆さんに、癒しを感じていただきたらなぁ。と思っています。
にほんブログ村 |
 ランキングに参加しています。 応援クリックよろしくお願いします。 |
IEではに無反応(プログラミング)
h1タグで囲った文字と同じ行に「ページNo:1. 2. 3.」という文字が書かれているように表示させました。
どのようにしたかというと、
<h1>***</h1><div style="padding:-30px 0px 0px 200px;">「ページNo:1. 2. 3.」</div>
という風にして、h1で改行されてしまう文字を無理やり<h1>***</h1>の横に持ってきたわけです。
上のソースでは省略しましたが、1. 2. 3. には、それぞれリンクが張られていて、カーソルが触れると、文字の色、大きさが変わるようにしていました。
fire foxで見る限り、思ったとおりの処理をしてくれています。
しかし!
Internet Explorerで見ると、何と、文字もカーソルの形状も、無反応なのです。
それだけではありません。
クリックしても、リンク先に飛ばないのです。
あぁ・・・何ということか・・・
私がpaddingを使って無理なことをしたせいなのでしょう。
今まで、Internet Explorerで私のリンクのページをご覧になった方にお詫び申し上げます。
すみませんでした。
"Internet Explorerで上手くいって、fire foxで叩きのめされる"
というのが、毎度のことでした。
しかし最近、その逆で、Internet Explorerに叩きのめされることが多くなりました。なんででしょう?
(現在 Internet Explorerはver 8を、 firefoxはver 3.5.2を使っています。)
癒しの音楽、インストを無料で聴きたい方は、こちらへどうぞ → Naoki's Fantasy
にほんブログ村 |
 ランキングに参加しています。 応援クリックよろしくお願いします。 |
悲惨なことに。(プログラミング)
いつも、firefoxで見ながら、ソースコードを打っていきます。firefoxで思い通りに表示されていれば、ieでもだいだい上手くいくからです。
今日は、
というような、u l , l i が入れ子になったようなものを作りました。
<ul class="***">
<li>・・・</li>
<li>・・・</li>
・
・
・
<li>
<ul>
<li>・・・</li>
<li>・・・</li>
・
・
・
<li>・・・</li>
</ul> </li>
・
・
・
<li>・・・</li>
<li>・・・</li>
</ul>
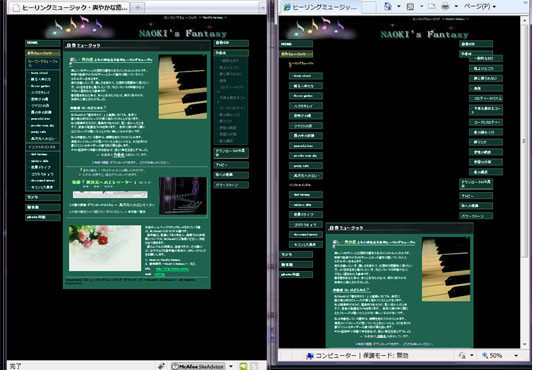
firefoxで上手くいったので、もう完璧だ!と思ってieで見てみると、
↓悲惨なことになっておりました。(左がfirefox、右がie)

2,3時間かけたのですが、これでは、当然アップロードできません。
水の泡になってしまったような気分です。
癒しの音楽、インストを無料で聴きたい方は、こちらへどうぞ → Naoki's Fantasy
にほんブログ村 |
 ランキングに参加しています。 応援クリックよろしくお願いします。 |



